This article examines leading design tools—Figma, Canva, Sketch, and Penpot—focusing on their capabilities for whiteboards, UI kits, and prototyping. It additionally provides an overview of similar tools, offering insights that appeal to both beginners and seasoned design professionals.
Table of Contents
- Introduction
- Figma: Collaboration, Whiteboards, and UI Kits
- Canva: Template-Driven Design and Whiteboard Integration
- Sketch: Established UI Kit Mastery and Mac-Centric Workflow
- Penpot: The Open-Source Challenger for Modern Design Teams
- Comparative Analysis of Design Tools
- Additional Design Tools and Industry Trends
- Conclusion and Key Insights
1. Introduction
In the ever-evolving digital design landscape, selecting the right design tool is pivotal for efficient teamwork, creative exploration, and a top-notch user experience. Designers and creative professionals today no longer rely solely on traditional applications—they are embracing solutions that integrate features such as whiteboards and dynamic UI kits to streamline collaboration. This article conducts a comprehensive comparative analysis of four leading design tools: Figma, Canva, Sketch, and Penpot, with a focus on their suitability for whiteboard functionalities and UI kit creation. By examining each platform’s strengths, weaknesses, and unique propositions, we aim to offer a nuanced perspective tailored for both beginners and seasoned professionals.
We also take into account the broader industry context, where design tools are increasingly incorporating AI-powered features, real-time collaboration, and integrated workflows. The dynamic interplay among these factors is reshaping how design projects are managed from ideation to final production. Read on as we delve into the details of each tool and compare their capabilities in an engaging and energetic manner.
2. Figma: Collaboration, Whiteboards, and UI Kits
Figma has rapidly emerged as one of the most influential design platforms in recent years. Its cloud-based nature offers designers a universal, cross-platform experience and unparalleled real-time collaboration functionality—this is particularly beneficial for teams distributed across different geographical locations.

2.1 Whiteboard Capabilities and Collaborative Features
Figma naturally extends its design philosophy into the realm of digital whiteboards. Its real-time collaboration tools enable design teams to work simultaneously on brainstorming sessions, planning layouts, and sketching ideas on virtual boards. This facilitation of creative dialogue mimics the energy of conventional whiteboarding sessions, yet benefits from digital flexibility. Designers can easily drag, drop, and annotate elements, ensuring that every team member stays in sync. These integrated whiteboards are effective not only during the initial ideation phase but also when refining and validating user experiences across multiple iterations.
2.2 UI Kits and Design Systems
One of Figma’s core strengths lies in its expansive capabilities for creating and managing UI kits. With powerful features such as shared components, design systems, and real-time updates, design teams can maintain consistency across projects with ease. Figma allows designers to bundle recurring UI elements—buttons, icons, typography, and more—into comprehensive libraries that are accessible to all collaborators. This not only enhances creative consistency but also drastically reduces redundancy as updates to a master component are automatically propagated throughout all instances.
Figma’s design system management is bolstered by recent enhancements such as variables and enhanced auto layout features, which streamline the design-to-development handoff process. These improvements have been well received by professionals, as evidenced by Figma’s growing presence and increased engagement trends in both organic search and user adoption. Moreover, Figma’s innovative approach to real-time collaboration is frequently highlighted in industry reports, where designers report increased efficiency and satisfaction with the tool’s interface.
2.3 Personal Perspective
From personal experience and community feedback, Figma’s intuitive design interface combined with its robust whiteboard and UI kit functionalities makes it an outstanding choice for teams looking to integrate creative brainstorming with meticulous design execution. Its versatility—from individual project work to broad-scale collaborative initiatives—cements its reputation as a tool that caters to diverse creative needs.
3. Canva: Template-Driven Design and Whiteboard Integration
Canva is known primarily as an accessible, user-friendly design platform that empowers non-professional designers with a wide range of templates and design elements. While traditionally seen as a tool for graphic marketing projects, recent developments have expanded its utility into the realm of whiteboards and digital collaboration.

3.1 Whiteboard Features and Ease of Use
Canva’s whiteboard functionality is built around the idea of simplicity and accessibility. The platform provides intuitive tools for brainstorming sessions, mind mapping, and creative layout exercises. Users can engage in fluid, drag-and-drop interactions, allowing teams to quickly visualize ideas and concepts. The seamless integration of collaboration features means that even users without formal design training can contribute effectively to a project.
Canva’s interface is optimized to remove the complexity often associated with professional design software. Instead, it leverages minimalism to allow users to focus on the core visual content without being overwhelmed by complex settings. This advantage is particularly appealing to small businesses and individual creatives who need to produce high-quality designs quickly and efficiently.
3.2 UI Kits and Pre-Designed Templates
In the context of UI kits, Canva excels through its extensive repository of pre-designed templates. These templates serve as a foundation for creating cohesive and aesthetically appealing digital products. With built-in AI-powered features like automatic design resizing and intelligent layout suggestions, Canva streamlines the process of adapting designs across different devices and formats. The result is a platform where even novices can produce polished, professional-level designs without a steep learning curve.
Canva’s strength lies in democratizing design. Its ability to provide ready-made components and a wide array of visual elements means that users can quickly assemble comprehensive UI kits that are tailored to their specific projects. This is especially useful when rapid prototyping or high-volume content generation is required.
3.3 Personal Perspective
Many modern designers appreciate Canva for its balance between simplicity and capability. While it may not offer the granular control seen in more advanced platforms like Figma or Sketch, its emphasis on user-friendliness and accessibility makes it a compelling option in marketing and web design contexts. The steady organic growth in its online presence underlines that Canva continues to meet user demands while expanding its functionalities.
4. Sketch: Established UI Kit Mastery and Mac-Centric Workflow
Sketch has been a stalwart in the design tool ecosystem since its debut in 2010. Its macOS-exclusive focus means that it has honed an experience that is particularly optimized for Apple users. Over the years, Sketch has built a robust reputation for its UI kit management and design system capabilities.

4.1 Whiteboard Capabilities in a Static Environment
While Sketch is traditionally known for its excellence in UI and graphic design, its approach to whiteboards is less comprehensive than tools designed specifically for brainstorming. Sketch primarily supports the creation of visual assets, with whiteboard-like functionalities often enabled through third-party plugins rather than built-in features. Nonetheless, designers can simulate whiteboarding sessions by leveraging layered artboards and annotations within a single file. This allows for iterative sketches and conceptual layouts; however, it typically lacks the spontaneity and fluidity of a true whiteboard system.
4.2 Advanced UI Kit and Design System Features
Sketch’s true strength lies in its management of UI kits and design systems. With features such as a dedicated symbols page, designers can create and organize reusable components in a structured environment. When a master symbol is updated, all associated instances reflect the change, ensuring consistency throughout the design project. This rigorous approach to component management has made Sketch a favorite among professional UI/UX designers, particularly in industries where precision and consistency are paramount.
The rich plugin ecosystem further enhances Sketch’s capabilities, offering extensions that can automate routine tasks, provide additional UI elements, or integrate with design handoff tools. Despite its macOS limitation, Sketch remains a go-to for many in the industry due to its reliability, extensive feature set, and the familiarity it has cultivated over more than a decade of use.
4.3 Personal Perspective
For designers who are committed to the Apple ecosystem, Sketch represents a mature and battle-tested solution. Its dedication to providing an efficient and unified workspace for managing complex UI kits makes it ideal for detailed design work. While its whiteboard capabilities may not compete with more collaborative platforms like Figma, its UI kit mastery and focus on precision are unmatched in many professional settings.
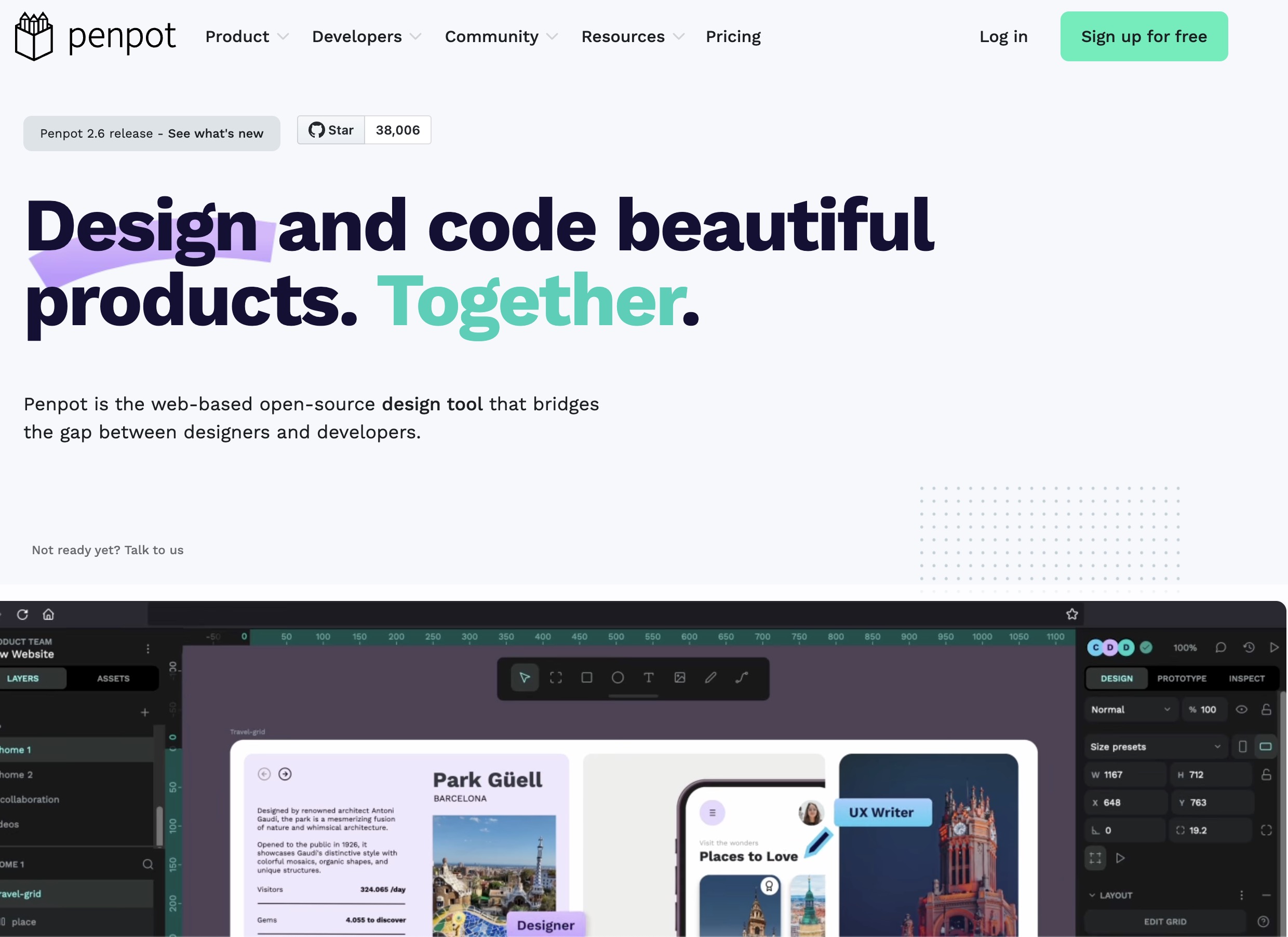
5. Penpot: The Open-Source Challenger for Modern Design Teams
Penpot is an emerging design tool that brings a fresh perspective to the field of digital design. As an open-source platform, it offers a level of flexibility and community-driven innovation that differentiates it from its commercial counterparts. Although Penpot might not yet boast the same market penetration or extensive feature set as Figma, Canva, or Sketch, it is rapidly gaining attention as a promising alternative for teams looking for an agile and cost-effective design solution.

5.1 Whiteboard Functionality and Collaborative Experimentation
Penpot’s design environment is built with collaboration in mind. It features a web-based interface that supports real-time co-design and brainstorming, making it suitable for digital whiteboard sessions. The ability to share projects openly and the platform’s customization options—thanks to its open-source nature—make it an attractive option for teams that prioritize transparency and flexibility. Designers can use Penpot to iterate on ideas quickly, much like they would in a traditional brainstorming session, without investing in expensive proprietary software.
5.2 UI Kits and Flexible Design Systems
While still evolving, Penpot offers a promising framework for building and managing UI kits. Its component-based architecture supports the creation of reusable elements and design systems akin to those found in more established tools. Moreover, because Penpot is community-driven, users have the freedom to develop, integrate, and modify plugins and features that enhance UI kit creation. This open ecosystem allows teams to tailor their workflow precisely to their needs, fostering innovation and rapid adaptation to emerging design trends.
5.3 Personal Perspective
For progressive design teams ready to experiment with open-source solutions, Penpot represents an exciting frontier. While it may require some extra effort to customize and adapt, its flexibility and the potential for community contributions make it a viable choice for those who wish to break free from the constraints of proprietary licensing. Early adopters appreciate its transparency and the dynamic development pace fostered by an engaged user base.
6. Comparative Analysis of Design Tools
In today’s rapidly advancing digital design space, understanding the nuanced differences among popular design tools is critical for making an informed decision. In this section, we provide an in-depth comparison of Figma, Canva, Sketch, and Penpot across several key dimensions: collaboration and whiteboard functionality, UI kit and design system management, platform accessibility, and community support.
6.1 Feature Comparison Table
Below is a table summarizing the primary capabilities of these design tools related to whiteboards and UI kits:
| Feature | Figma | Canva | Sketch | Penpot |
|---|---|---|---|---|
| Collaboration & Whiteboards | Real-time, cloud-based collaboration and integrated whiteboard features for brainstorming | Intuitive, template-driven whiteboard functionality with easy sharing | Limited built-in whiteboarding; relies on plugins and artboards for ideation | Web-based, real-time collaboration with customizable whiteboard features (open-source, evolving)[^Penpot] |
| UI Kit & Design System Management | Comprehensive design system tools with shared components, variables, and auto layout | Extensive library of pre-designed elements and templates for quick UI kit assembly | Advanced symbols and component libraries with a dedicated symbols page for precise control | Emerging component-based architecture supporting reusable UI elements and flexible system customization[^Penpot] |
| Platform Accessibility | Cross-platform (Windows, Mac, Linux, web) | Accessible via web and mobile apps | Exclusively macOS (with limited web-based capabilities) | Platform-agnostic web application (open-source) |
| Customization & Extensibility | Rich plugin ecosystem and API integrations | Simplified customization via AI-powered suggestions | Highly extensible with robust plugin support | Open-source community fosters extensive customization opportunities |
| User Base & Market Reputation | Rapid growth with increasing organic search trends and positive user sentiment | Widely adopted among non-professional designers and small businesses, evidenced by significant organic growth | Long-standing preference among professional UI/UX designers, especially within the Apple community | Growing community of early adopters seeking open-source alternatives[^Penpot] |
Note: For Penpot, due to its emerging status, references are based on community feedback and general industry observation rather than established market data.
6.2 Detailed Analysis
6.2.1 Collaboration and Whiteboard Functionality
- Figma: Delivers a robust, integrated whiteboard experience that fosters real-time collaboration among distributed teams. Its cloud infrastructure allows multiple designers to work simultaneously, making it ideal for dynamic brainstorming and rapid prototyping sessions.
- Canva: Excels in simplicity. The platform’s whiteboard capabilities prioritize ease of use and accessibility, making it an excellent option for teams with varying levels of design expertise.
- Sketch: While highly effective for intricate UI creation, Sketch requires third-party plugins to match the spontaneous brainstorming and whiteboard functionalities offered by Figma or Canva. Its focus remains primarily on high-fidelity design work rather than dynamic ideation.
- Penpot: As an open-source tool, Penpot is rapidly evolving to provide an effective whiteboard experience. Its flexibility and community-driven customization mean that teams can eventually mold the tool to their specific collaborative needs.
6.2.2 UI Kit and Design System Management
- Figma: Its ability to manage complex design systems is a significant advantage, especially for teams that require frequent updates across projects. The auto layout, variables, and shared component libraries ensure design consistency and efficiency.
- Canva: Provides a curated collection of UI elements that simplify the design process without requiring extensive technical know-how. Its template-driven approach resonates well with marketers and non-professional designers, although it might not offer the depth required for highly custom UI systems.
- Sketch: Known for its precise control over UI components, Sketch’s structured symbols page creates a reliable environment for design system management. The platform’s deep integration with macOS and its plugin ecosystem further enhance its capabilities in building consistent, high-fidelity UI kits.
- Penpot: Despite being relatively new, Penpot’s open-source framework encourages experimentation with UI kit development. Its component-driven architecture is designed to offer flexibility and adaptability, appealing to teams that value the freedom to modify tool functionalities.
6.2.3 Platform Accessibility and User Demographics
- Figma: With support for multiple operating systems, Figma’s accessibility is one of its strongest features. Its user base has expanded rapidly, fueled by both its technical capabilities and the increased remote work trend.
- Canva: Its web-first approach and mobile app integration ensure that a diverse audience can access high-quality design tools, making it popular among small businesses and individual creators.
- Sketch: Limited to macOS, Sketch remains a favorite among Apple users but can be less inclusive in mixed operating system environments. Despite this limitation, its dedicated community and specialized features sustain its strong market presence.
- Penpot: Its platform-agnostic design ensures that it can be accessed from any device, offering an inclusive solution for teams regardless of the operating system—a crucial factor for organizations embracing open-source software.
6.2.4 Customization, Extensibility, and Ecosystem
- Figma and Sketch: Both boast rich ecosystems of plugins and community-developed libraries. Figma’s API and plugin infrastructure continue to evolve, allowing deeper integrations with development workflows and other tools. Sketch, while slightly more focused on its native environment, compensates with a long-established repository of extensions.
- Canva: Prioritizes simplicity over deep customization. Its built-in AI assists users in optimizing layouts and designs, offering a streamlined experience that caters particularly well to users who prefer turnkey solutions.
- Penpot: The open-source nature of Penpot is its core strength. Although it may not yet match the extensibility of its commercial counterparts, its development model encourages community contributions and rapid innovation—a significant advantage for early adopters looking to shape the future of design tools.
7. Additional Design Tools and Industry Trends
While Figma, Canva, Sketch, and Penpot are currently prominent in whiteboards and UI kit design, the design landscape is rich with additional tools that serve niche or complementary roles. Tools like Adobe XD, Axure RP, and even Balsamiq contribute additional strengths, such as high-fidelity prototyping and low-fidelity wireframing, which may be important depending on specific project demands.
7.1 Adobe XD and Other Competitors
Adobe XD, for example, leverages Adobe’s Sensei AI and integrates seamlessly within the Adobe Creative Cloud ecosystem to provide advanced prototyping, real-time collaboration, and design system management. Despite a higher price tag and subscription model complexities, Adobe XD remains a solid choice for teams already embedded in the Adobe ecosystem. Its consistent organic performance and widespread market reception highlight its relevance in today’s design workspace.
Additionally, Axure RP and Balsamiq provide utility for designers who require rapid iterative wireframes or low-fidelity mock-ups. While these tools are not traditionally used for building comprehensive UI kits, they serve as valuable complements to high-fidelity design platforms by focusing on the conceptual stages of design.
7.2 Trends in the Design Industry
Recent trends indicate that the design industry is moving toward greater integration of AI and automation. Tools are beginning to incorporate features such as automated layout adjustments, responsive design capabilities, and context-aware suggestions. For instance, there has been a reported 355% increase in brand awareness for tools like Figma over a two-year period, reflecting the growing demand for design solutions that fuse collaboration with intelligent design assistance.
Furthermore, survey findings suggest that designers are more satisfied with their roles and workflows post-pandemic, with significant improvements in job satisfaction and employment outlooks. According to industry reports, 69% of designers now experience greater job satisfaction compared to pre-pandemic times, especially individual contributors who report positivity rates as high as 82%. These positive sentiments underline the importance of using design tools that facilitate both creative freedom and efficient teamwork.
8. Conclusion and Key Insights
The comparative analysis of Figma, Canva, Sketch, and Penpot reveals that each tool has its unique strengths and ideal use cases when it comes to whiteboard collaboration and UI kit creation. Here are the key takeaways:
- Figma:
- Offers comprehensive real-time collaboration and a robust cloud-based platform that underpins both whiteboards and advanced UI kit management.
- Its cross-platform availability and continuous feature enhancements (like variables and auto layout) make it a top choice for teams with diverse workflows.
- Canva:
- Prioritizes ease of use and accessibility with template-driven design and straightforward whiteboarding features.
- Ideal for non-professional designers, small businesses, and marketing teams seeking quick, polished visuals and rapid prototyping capabilities.
- Sketch:
- Maintains a strong foothold in high-fidelity UI design with advanced symbols management and deep integration in the macOS ecosystem.
- While its whiteboard functions are less integrated, its technical prowess in managing design systems has cemented its role among professional designers.
- Penpot:
- As an open-source platform, Penpot provides flexibility and opportunities for customization, making it an appealing option for teams seeking a cost-effective, adaptable tool.
- Although still emerging, Penpot’s growing community and collaborative environment signal a promising future for design teams that value openness and rapid iteration.
8.1 Key Findings Summary
- Collaboration:
Figma and Canva lead the charge with their built-in, real-time collaboration and accessible whiteboard interfaces. Penpot is quickly adapting in this arena, whereas Sketch remains strong for detailed UI work but relies on plugins for broader collaborative efforts. - UI Kit Management:
Figma’s comprehensive design systems and Sketch’s precise symbols management underscore their popularity among professional designers who require rigorous consistency. Canva’s template libraries provide a practical solution for quick design assembly. Penpot’s flexible architecture makes it a future contender for dynamic UI kit creation. - Platform Accessibility:
Figma and Canva are inherently cross-platform, ensuring that teams with mixed operating systems can collaborate seamlessly. Sketch’s limitation to macOS may be a drawback for teams with diverse setups, while Penpot’s open-source model enhances its reach across various operating systems. - Industry Trends:
The growing adoption of AI-assisted design features, increased job satisfaction among designers, and the demand for integrated workflows are all influencing how these tools evolve. Robust features in Figma and Adobe XD, along with the rapid expansion of influencer tools like Canva, point to an industry that values both innovation and usability.
8.2 Final Recommendations
For teams prioritizing collaboration, flexible interface design, and rapid prototyping with extensive support for whiteboarding, Figma stands out as the top recommendation. Canva is an excellent option for those who require a cost-effective, highly accessible tool with intuitive design templates and collaborative whiteboard features. Meanwhile, professional designers committed to macOS will appreciate the depth and precision of Sketch for managing sophisticated UI kits. Lastly, for innovators and organizations embracing open-source solutions with a willingness to shape the tool’s future, Penpot offers a promising platform that continues to evolve alongside community contributions.
Figure 1: Comparative Feature Analysis Table
| Evaluation Criterion | Figma | Canva | Sketch | Penpot |
|---|---|---|---|---|
| Real-Time Collaboration | Yes – integrated cloud-based functionality | Yes – simple and intuitive collaboration | No (requires add-ons for expansive whiteboarding) | Yes – evolving with open-source model |
| UI Kit & Design System Management | Advanced with shared components, variables, auto layout | Moderate – template-driven design systems | Highly advanced with dedicated symbols page | Emerging – flexible component-based approach |
| Platform Accessibility | Cross-platform (all major OS) | Web and mobile compatibility | macOS only | Platform-agnostic web app |
| Customization & Extensibility | Robust plugin ecosystem and API | Limited customization through templates | Extensive plugins for specialized tasks | Community-driven customization |
| Target User Base | Professional teams, remote collaboration | Non-professional designers, small businesses | Professional UI/UX specialists | Early adopters and open-source enthusiasts |
Table: A side-by-side comparative analysis of key features among the four design tools.
Figure 2: Organic Growth Trends and Market Adoption
Below is an illustrative table summarizing organic growth trends and market adoption metrics for Figma and Canva as reported in industry data:
| Metric | Figma | Canva |
|---|---|---|
| User Base Growth | 355% increase in brand awareness over 2 years | Up to 65% increase in organic presence year over year |
| Real-Time Collaboration Adoption | High adoption among remote teams as seen in design surveys | Widely adopted in small business and marketing contexts |
| Market Presence | Rapidly expanding due to cross-platform support and continuous updates | Strong presence among non-professional users and content marketers |
Table: Organic growth trends and user engagement metrics highlight the robust market presence of leading design tools in dynamic environments.
Final Thoughts
The design landscape is constantly shifting, with tools like Figma, Canva, Sketch, and Penpot each contributing unique strengths to meet diverse creative challenges. Whether your team is looking for an environment that fosters real-time collaboration, precise design system management, or the flexibility of an open-source solution, there is a tool available to suit your needs.
As design becomes increasingly integral to all aspects of digital communication, the importance of selecting a tool that not only supports your current workflow but also scales with your team’s ambitions cannot be overstated. For those striving for innovation, the integration of whiteboards and dynamic UI kits offers a tangible path toward more efficient, creative, and collaborative design processes.
By taking into account factors such as platform compatibility, the extent of collaboration features, and the richness of their UI kit capabilities, teams can make informed decisions that drive productivity and enhance creative potential.
Conclusion
In summary, the comparative analysis provides the following key insights:
- Figma is best suited for teams requiring robust, cross-platform real-time collaboration and sophisticated design system tools.
- Canva provides an accessible, easy-to-use solution that is particularly appealing to non-professional designers and small businesses with its template-driven approach.
- Sketch continues to be the preferred choice for high-fidelity UI design among professional macOS users due to its meticulous component management.
- Penpot emerges as a compelling, open-source challenger, offering customizable solutions for teams that prefer flexibility over proprietary constraints.
Key Findings at a Glance:
- Collaboration: Figma and Canva lead with superior, integrated whiteboard and real-time collaboration features.
- UI Kit Management: Figma and Sketch provide advanced, scalable approaches to building and maintaining UI kits.
- Platform Reach: Cross-platform support is a significant advantage for Figma and Canva, whereas Sketch is optimized exclusively for macOS.
- Innovation and Customization: Penpot’s open-source nature gives it unique flexibility, inviting early adopters to customize and innovate.
For design teams looking to elevate their creative processes, the choice of tool should align with your team’s specific needs, budget considerations, and technical environment. We encourage you to explore trial versions, engage with community forums, and experiment with these platforms to find the best fit for your creative workflow.
Embrace the power of integrated whiteboards and dynamic UI kits to not only streamline your design process but also fuel innovation and consistent brand expression across every touchpoint.
By considering these insights and industry trends, your team can confidently step into a future where design meets collaboration, and creativity is limited only by your imagination. Happy designing!
More Stuff For Your Inspiration:
- No Related Posts
Rajat Malhotra
Related posts
Categories
- Around The World (369)
- Business (57)
- Education (9)
- Home Improvement (23)
- Humor (191)
- Inspiration (512)
- Lifestyle (21)
- Motivation (2)
- News (31)
- Photo of the Day (257)
- Photography (105)
- Technology (60)
- Travel (8)